Je développe des applications en PHP & Python avec des frameworks réputés pour leurs performance, rapidité et fiabilité.
Besoin d'une application dynamique et réactive ? Je développe des applications avec des frameworks JS.
Je maîtrise WordPress pour la conception de plugins ou de thèmes sur mesure avec les outils Themosis, ACF et Timber.
Je vous accompagne dans le choix des solutions emailing, cloud et API pour votre projet Web.
Réalisation complète de sites vitrine, événementiel, e-commerce et intranet
Ecriture d'un code multiplateforme et respectueux des standards du Web
Applications Web adaptées à vos besoins spécifiques
Envoi de campagnes, e-mails et SMS transactionnels
Affichage sémantique des informations pour un référencement optimal
Réalisation de logos, maquettes de sites, plaquettes publicitaires
Développement d'outils spécifiques pour la gestion de votre projet
Compatibilité et accessibilité des interfaces sur tous supports
Solutions d'archivage de données à froid, CDN, hébergement scalable
Suivi et maintenance préventive et curative de vos applications

Création du site vitrine d'une école de danse. Intégration et développement d'un thème sur mesure.

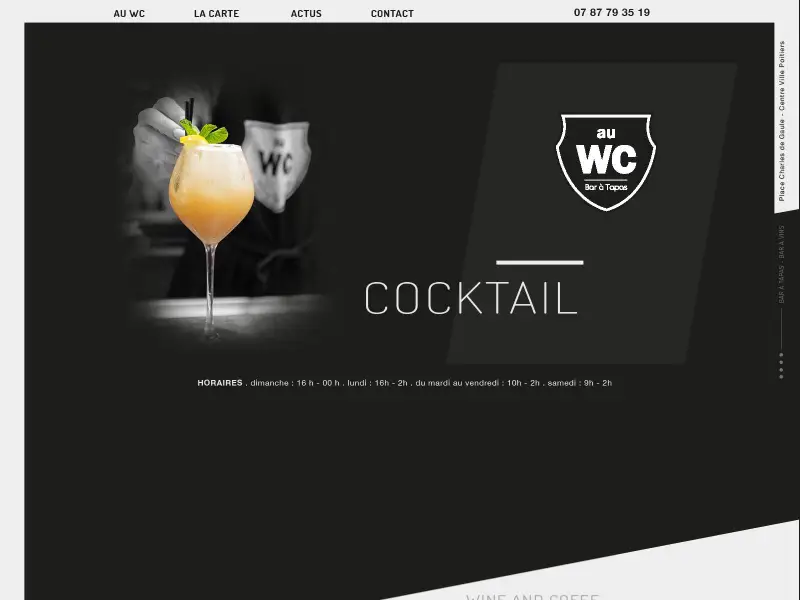
Création du site vitrine d'un bar à tapas. Intégration d'une maquette et développement d'un CMS sur mesure.

Refonte de site. Intégration d'une maquette et développement d'un thème sur mesure.

Refonte du site d'un organisme de formation. Développement d'un CMS sur mesure.

Développement d'un site utilisant une librairie dédiée à la création de graphiques dynamiques.

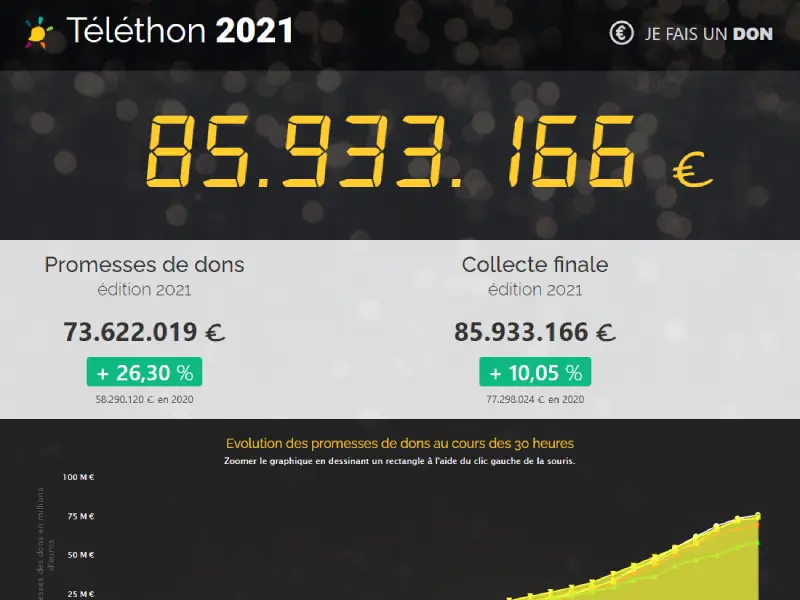
Développement d'un site événementiel affichant des données en temps réel.

Création du site vitrine d'un restaurant. Intégration d'une maquette et développement d'un CMS sur mesure.

Refonte d'un site vitrine. Développement d'un CMS sur mesure.

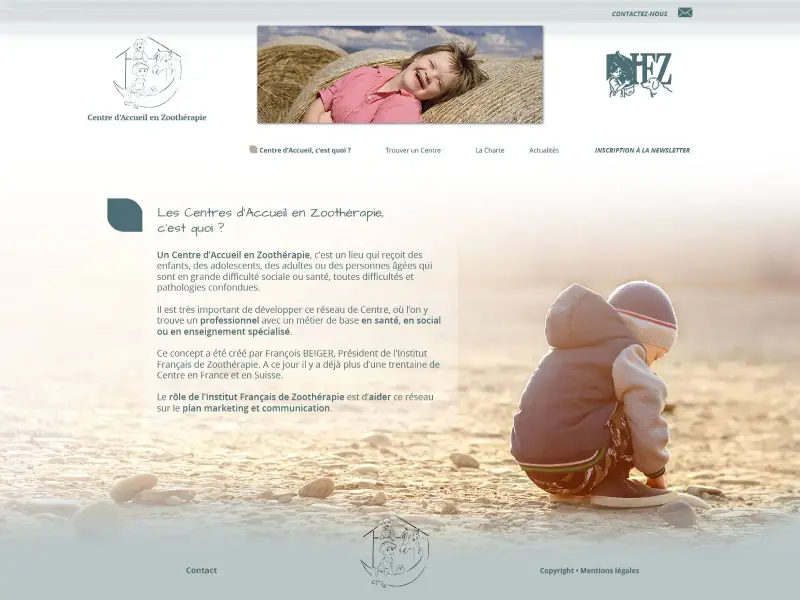
Refonte d'un site d'information scientifique. Développement d'un gestionnaire doté de fonctionnalités sur mesure.

Création de site. Intégration d'une maquette et développement d'un thème sur mesure.

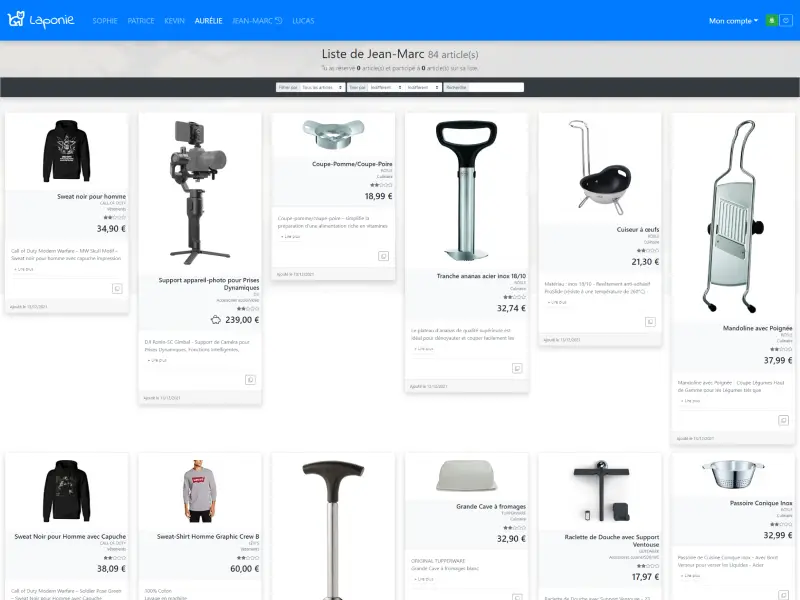
Création d'un site de réservation de cadeaux en ligne. Développement full-stack.